Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 개발 어렵당.ㅠ
- UnsupportedOperationException
- 티스토리챌린지
- hbase 저장공간 설정
- jar 배포
- formik
- ㅉ때
- 논블록킹 성능
- 오블완
- 플루터
- pinpoint
- 7879
- nGinder
- 핀포인트
- fake jwt
- jsonMarshaller
- save/update
- OIDC
- reids
- 월급루팡 일지
- Ingress Controller Fake
- pinpoint 2.5.3
- RedirectService
- intellij
- 애자일 싫타
- Loki 로그
- R2DBC Paging
- Armeria
- LPOS
- 노드간 통신
Archives
- Today
- Total
대머리개발자
Flutter - 컴포넌트 본문
728x90
조금 이것저것 만저보니깐
결국 Syntax 차이만 있지 큰 그림에서는 본질은 똑같은 것 같다.
저 우주에서 보면 모두가 한낱 점에 불과하다. ㅋㅋ 뭐래니
리액트의 경우 랜더링을 return 통해
return (
<Grid container justifyContent="center" alignItems="center" height="100vh" >
<Card variant="outlined" sx={{background:'#FAFAFA'}}>
<CardContent>
<Grid container spacing={2} alignItems="center" justifyContent="center">
{/*<Grid item alignItems="center" justifyContent="center">*/}
{/* <img src={ocare} alt="ocare" width={40} height={30} style={{ marginRight: 17}} />*/}
{/*</Grid>*/}
<Grid item alignItems="center" justifyContent="center">
...
);
플러터의 경우는 위젯을 상속받아 오버라이드 하면 된다.
@override
Widget build(BuildContext context) {
return Center(
child: ChangeNotifierProvider(create: (BuildContext context) => TestProvider(),
child: Column(
children: [
Container(
...
화면을 구성하는 디테일은 다르지만 결은 같다.
## 초기 데이터 설정
리액트 : useEffect, 플러터 : initState
## 데이터 상태 관리
덕스덕스! 리덕스 스타일...
껍데기를 만들기 위해 덕지덕지면 유지보수 개똥이다.
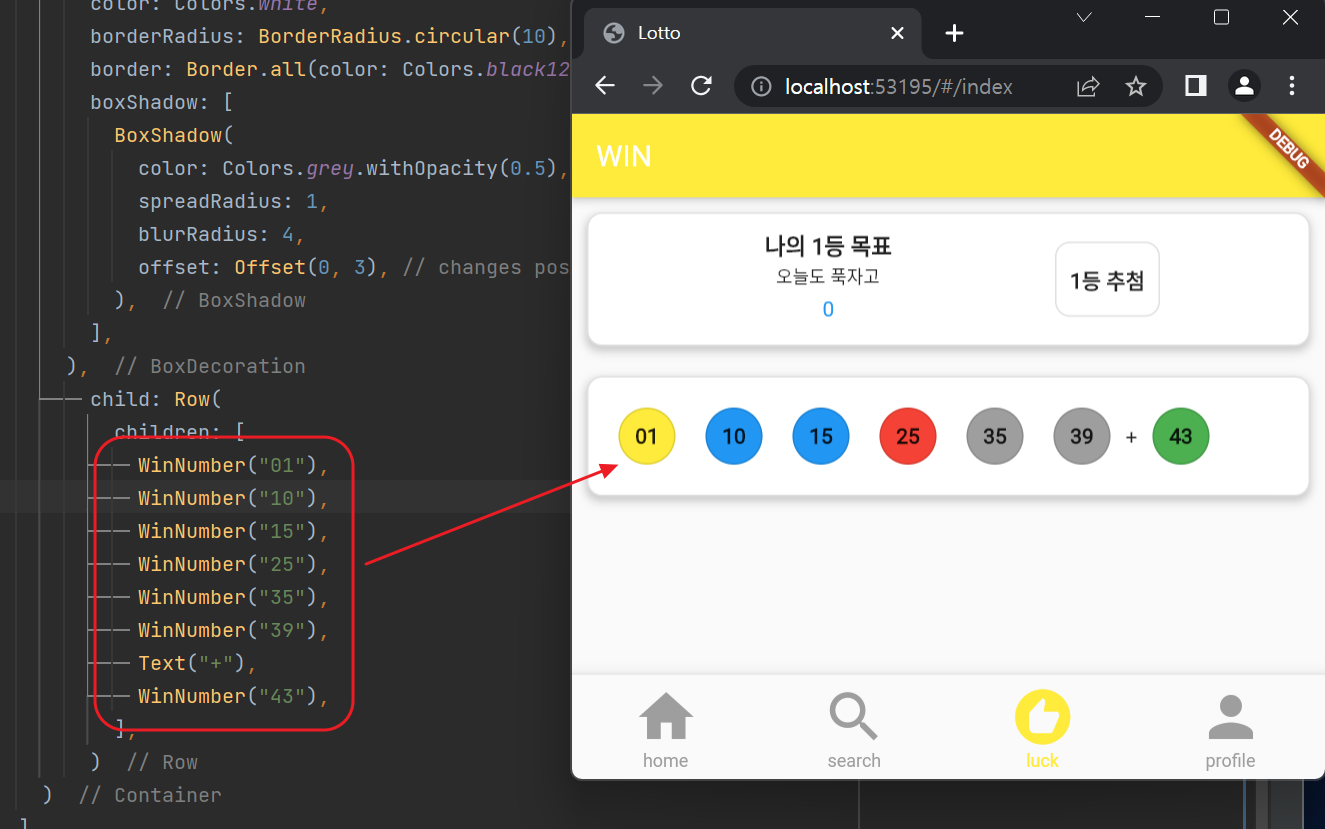
번호를 표현 하는 컴퍼넌트를 만들어 숫자만 넣으면 알록달록 구슬이 나올 수 있도록 구성

아웃풋을 그저 만들어 내는 것 보다 구조 잡는게 재미지다. ㅎㅎ.. 그저 가져다 쓸 수 있게 컴포넌트화
아웃풋은 시간이 변함에 따라 변할수 밖에 없는 세상이다.(요구사항이 변하니..ㅋ)
절대 불변은 없다.. 유연하게 코딩하자!!..
728x90
'개발이야기 > 플러터' 카테고리의 다른 글
| Flutter 상태관리 (1) | 2023.06.08 |
|---|---|
| Flutter - 컴포넌트(2) (2) | 2023.06.07 |
| Flutter - Error: Not a constant expression. (0) | 2023.05.30 |
| Flutter - 화면구성 (1) | 2023.05.26 |
| Flutter - 개발환경 (0) | 2023.05.25 |




