개발이야기/플러터
Flutter - 컴포넌트
대머리개발자
2023. 5. 31. 16:01
728x90
조금 이것저것 만저보니깐
결국 Syntax 차이만 있지 큰 그림에서는 본질은 똑같은 것 같다.
저 우주에서 보면 모두가 한낱 점에 불과하다. ㅋㅋ 뭐래니
리액트의 경우 랜더링을 return 통해
return (
<Grid container justifyContent="center" alignItems="center" height="100vh" >
<Card variant="outlined" sx={{background:'#FAFAFA'}}>
<CardContent>
<Grid container spacing={2} alignItems="center" justifyContent="center">
{/*<Grid item alignItems="center" justifyContent="center">*/}
{/* <img src={ocare} alt="ocare" width={40} height={30} style={{ marginRight: 17}} />*/}
{/*</Grid>*/}
<Grid item alignItems="center" justifyContent="center">
...
);
플러터의 경우는 위젯을 상속받아 오버라이드 하면 된다.
@override
Widget build(BuildContext context) {
return Center(
child: ChangeNotifierProvider(create: (BuildContext context) => TestProvider(),
child: Column(
children: [
Container(
...
화면을 구성하는 디테일은 다르지만 결은 같다.
## 초기 데이터 설정
리액트 : useEffect, 플러터 : initState
## 데이터 상태 관리
덕스덕스! 리덕스 스타일...
껍데기를 만들기 위해 덕지덕지면 유지보수 개똥이다.
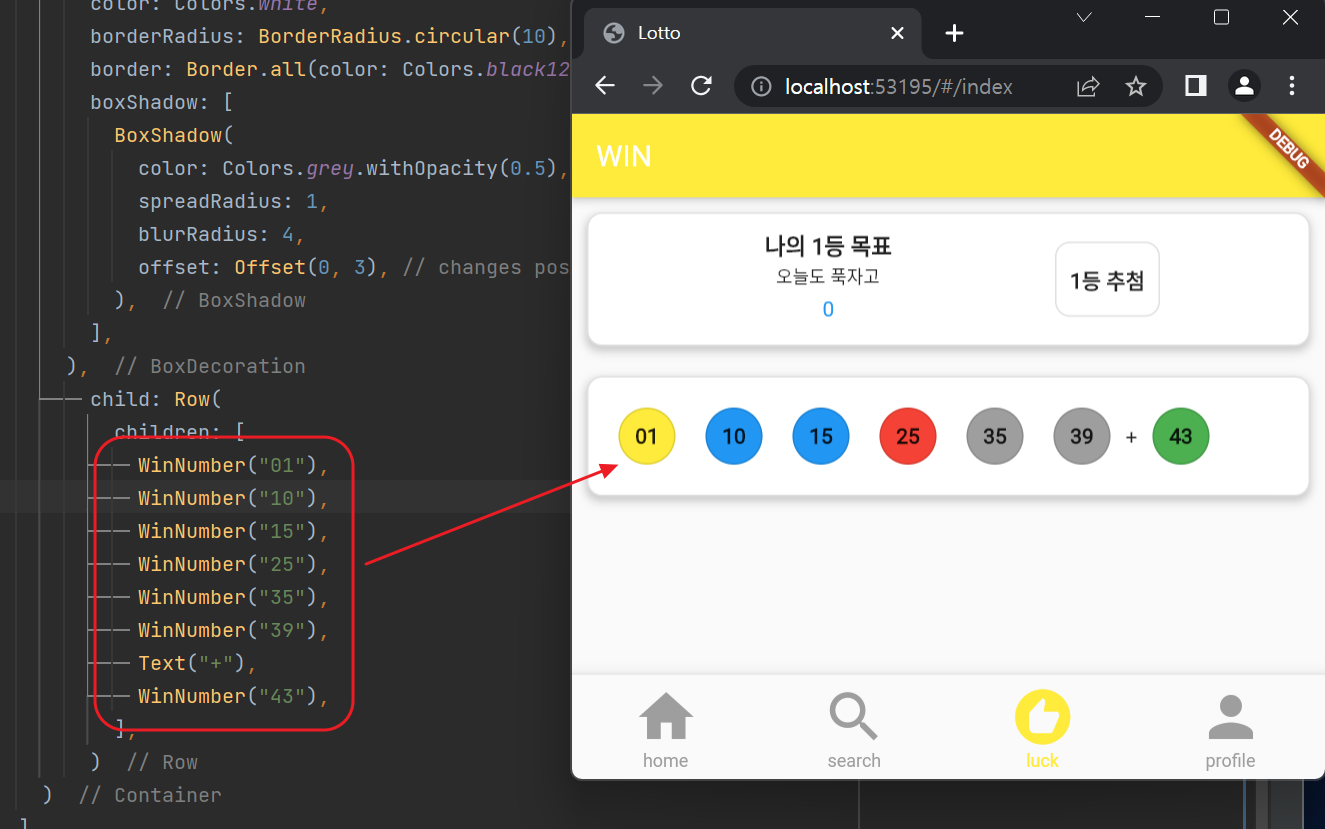
번호를 표현 하는 컴퍼넌트를 만들어 숫자만 넣으면 알록달록 구슬이 나올 수 있도록 구성

아웃풋을 그저 만들어 내는 것 보다 구조 잡는게 재미지다. ㅎㅎ.. 그저 가져다 쓸 수 있게 컴포넌트화
아웃풋은 시간이 변함에 따라 변할수 밖에 없는 세상이다.(요구사항이 변하니..ㅋ)
절대 불변은 없다.. 유연하게 코딩하자!!..
728x90